
Sommario:
- Autore Miles Stephen [email protected].
- Public 2023-12-15 23:37.
- Ultima modifica 2025-01-22 17:02.
Insieme a Polimero . js , tu Potere crea i tuoi elementi HTML e componili in applicazioni web complete e complesse che sono scalabile e manutenibile. Si tratta di creare nuovi elementi (ad es. personalizzati) che Potere quindi essere riutilizzati nelle tue pagine HTML in modo dichiarativo, senza bisogno di conoscerne o comprenderne l'interno.
Allo stesso modo, cos'è la struttura polimerica?
Polimero è una libreria JavaScript open source per la creazione di applicazioni Web utilizzando Web Components. La libreria è stata sviluppata da sviluppatori e collaboratori di Google su GitHub. I principi di progettazione moderna vengono implementati come progetto separato utilizzando i principi di progettazione di Material Design di Google.
Inoltre, il polimero di Google è morto? Polimero è morto , lunga vita ai componenti Web! Fino all'anno scorso, non potevi far apparire Web Components senza menzionare Polimero . Polimero fornisce un modo semplice per creare elementi personalizzati per le tue applicazioni web.
a cosa serve il polimero di Google?
Polimero è una libreria JavaScript usato per creazione di applicazioni Web utilizzando Web Components. Ora puoi pensare ai componenti Web come elementi riutilizzabili che possono essere usato in pagine web o app web. Ciò significa che puoi anche utilizzo con altre librerie JavaScript.
Come si realizza un progetto polimerico?
Configura il progetto dell'app di base
- Crea una directory per il tuo progetto di app. mkdir app cd app.
- Inizializza la tua app. Polymer CLI ti pone alcune domande durante la configurazione della tua app.
- Selezionare l'applicazione del polimero-2.
- Inserisci un nome per la tua app.
- Inserisci un nome per l'elemento principale nel tuo progetto.
- Inserisci una descrizione per la tua app.
Consigliato:
Come funziona un ohmmetro digitale?

L'amperometro digitale utilizza un resistore shunt per produrre una tensione calibrata proporzionale alla corrente che scorre. Come mostrato nel diagramma, per leggere la corrente dobbiamo prima convertire la corrente da misurare in una tensione utilizzando una resistenza nota RK. La tensione così sviluppata è tarata per leggere la corrente in ingresso
Come funziona il sistema Endomembrane?

Il sistema endomembrana è una serie di compartimenti che lavorano insieme per confezionare, etichettare e spedire proteine e molecole. Nelle tue cellule, il sistema endomembrana è costituito sia dal reticolo endoplasmatico che dall'apparato di Golgi. Questi compartimenti sono pieghe di membrane che formano tubi e sacche nelle cellule
Come si fanno palline di polimero gonfiabili?

Per creare palline di polimero che rimbalzano, segui questi passaggi: Etichetta una tazza "Borace Solution" e l'altra "BallMixture". Versare 2 cucchiai di acqua tiepida e 1/2 cucchiaino di polvere di borace nella tazza etichettata "Soluzione di borace". Mescolare la miscela per sciogliere il borace. Aggiungi colorante alimentare se lo desideri
Come si chiama il polimero degli acidi nucleici?

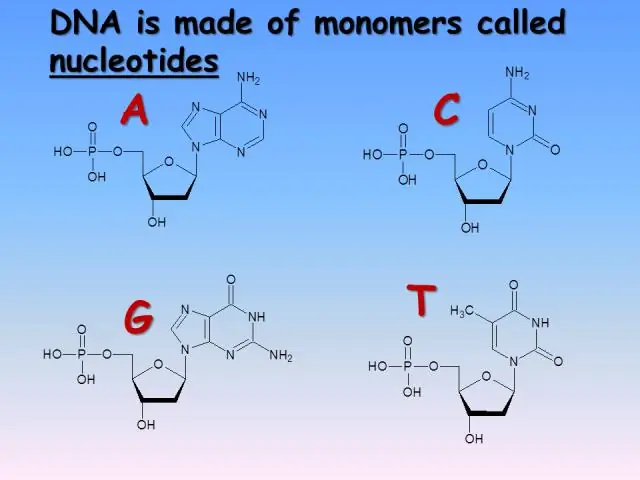
Sono composti da nucleotidi, che sono i monomeri formati da tre componenti: uno zucchero a 5 atomi di carbonio, un gruppo fosfato e una base azotata. Se lo zucchero è un composto ribosio, il polimero è RNA (acido ribonucleico); se lo zucchero è derivato dal ribosio come desossiribosio, il polimero è DNA (acido desossiribonucleico)
Come funziona la sfida della luce come una piuma?

Il gioco di solito coinvolge un gruppo di persone che solleva una singola persona usando solo le dita mentre la causa della morte della persona viene letta ad alta voce (o semplicemente la frase "è morta") prima di ripetere le parole "Leggero come una piuma, rigido come un consiglio”. Ad un certo punto, la persona nel mezzo leviterà
