
- Autore Miles Stephen [email protected].
- Public 2023-12-15 23:37.
- Ultima modifica 2025-01-22 17:02.
elettrone - Debug . Abbiamo due processi che eseguono la nostra applicazione: il processo principale e il processo di rendering. Poiché il processo di rendering è quello in esecuzione nella finestra del nostro browser, possiamo utilizzare Chrome Devtools per eseguire il debug esso. Per aprire DevTools, usa la scorciatoia "Ctrl+Shift+I" o il tasto.
Di conseguenza, come si esegue il debug di un'app di elettroni?
Debug il processo principale js applicazioni, non è completamente supportato da elettrone . Puoi iniziare il tuo Applicazione elettronica in eseguire il debug modalità utilizzando il -- eseguire il debug flag, che per impostazione predefinita abiliterà remote debug sulla porta 5858. Supporto limitato per l'utilizzo di Node Inspector con elettrone è disponibile nella documentazione ufficiale.
Inoltre, come si apre la console sull'app di elettroni?
- Nella cartella dell'app npm install --save-dev electron-react-devtools.
- Apri la tua app di elettroni, fai clic su (visualizza/attiva gli strumenti di sviluppo). Nella scheda della console inserisci il seguente codice e premi invio: require('electron-react-devtools').install()
Tenendo conto di ciò, come si esegue il debug dell'app di elettroni nel codice VS?
Debug il Processo Principale Vai a Debug visualizzare e selezionare il ' elettrone : Configurazione principale', quindi premere F5 o fare clic sul pulsante verde di riproduzione. Codice VS dovrebbe ora tentare di avviare il tuo Applicazione elettronica e il tuo punto di interruzione sulla riga 16 in main. js dovrebbe essere colpito.
Come aggiorno la mia app di elettroni?
Il modo più semplice per utilizzare questo servizio è installando aggiornare - elettrone - app , un nodo. js modulo preconfigurato per l'uso con aggiornare .electronjs.org. Per impostazione predefinita, questo modulo verificherà la presenza di aggiornamenti a app avvio, quindi ogni dieci minuti. Quando un aggiornare viene trovato, verrà scaricato automaticamente in background.
Consigliato:
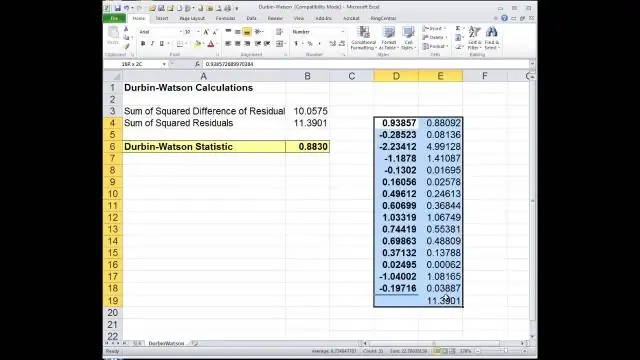
Come si esegue il test di Durbin Watson in Minitab?

In Minitab: fare clic su Statistiche > Regressione > Regressione > Adatta modello di regressione. Fai clic su "Risultati" e controlla la statistica Durbin-Watson
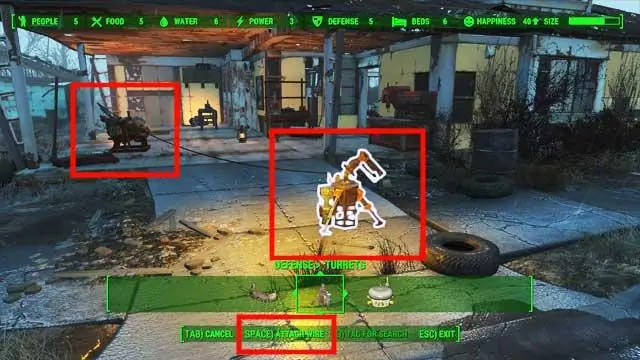
Come si esegue un cavo da un generatore in Fallout 4?

Basta costruire un piccolo generatore, quindi un oggetto che ha bisogno di energia (come la cosa dell'emittente dei coloni). Cammina verso il generatore e dovresti vedere un'opzione in basso per far passare un filo. Premi X per avviare il cavo al generatore, avvicinati all'oggetto alimentato, premi X e il cavo si completerà automaticamente. Voilà, potere
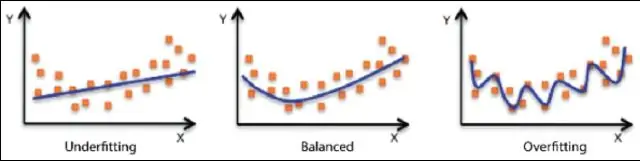
Come si esegue la regressione sinusoidale su una calcolatrice?

VIDEO Quindi, come si calcola la regressione sinusoidale? Regressione sinusoidale . Regola i valori di A, B, C e D in equazione y = A*sin(B(x-C))+D per fare a sinusoidale curva adatta a un dato insieme di dati generati casualmente.
Come si esegue il metodo shell nel calcolo?

Il metodo shell calcola il volume dell'intero solido di rivoluzione sommando i volumi di questi gusci cilindrici sottili come lo spessore Δ x Delta x Δx va a 0 0 0 nel limite: V = ∫ dV = ∫ a b 2 π x y d x = ∫ a b 2 π x f (x) d x. V = int dV = int_a^b 2 pix x y, dx = int_a^b 2 pix x f(x), dx
Come si esegue l'ispezione con particelle magnetiche?

VIDEO A questo proposito, qual è il principio di base del test con particelle magnetiche? Il test di particelle magnetiche Il metodo dell'esame non distruttivo è stato sviluppato negli Stati Uniti, negli anni '30, per controllare i componenti in acciaio sulle linee di produzione.
